FontAwesome是Web开发人猿常用的一套图标库,它将369个图标制成了字体,能够矢量缩放、自由配置颜色。但是Windows Phone开发常用的界面技术是xaml,不是html,是不是就无法体验FontAwesome了?当然不是!由于FontAwesome是个字体库,WP是可以整合字体的,所以通过简单的步骤依旧能在WP上用FontAwesome的图标。
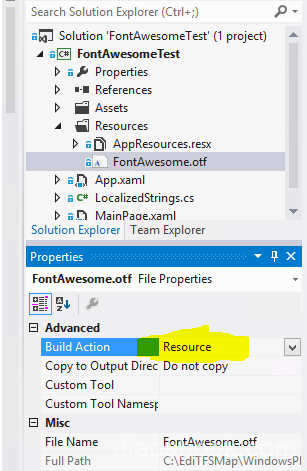
首先,和在网站中使用一样,要去FontAwesome官网(http://fontawesome.io/)下载最新的包,解压后得到5个字体文件,我们只需要“FontAwesome.otf”。将它复制到你的WP项目中,一般作为资源文件,我们习惯将它放到Resource文件夹下。
然后选中FontAwesome.otf,在属性窗格中,把Build Action改成Resource

之后要立即Build一下,然后回到xaml里,试试给textblock加上图标:
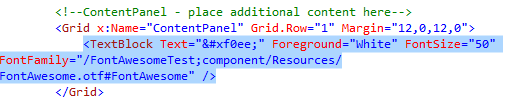
1. 将FontFamily指定为刚才添加的字体文件:
FontFamily="/FontAwesomeTest;component/Resources/FontAwesome.otf#FontAwesome"
2. 用Unicode指定图标:
Text=""
&#x其实就是unicode表示的\u,但是在xaml里一定要用&#x不然要爆。

图标大小就是字体大小FontSize,图标颜色就是Foreground前景色。
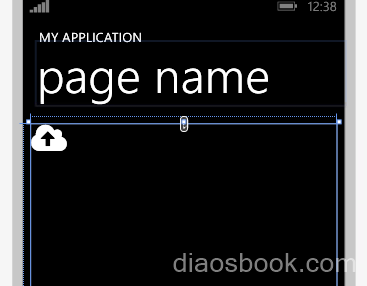
然后你就能得到一个精美的图标了:

全部369个图标对应的unicode可以在这张表中找到:http://fontawesome.io/cheatsheet/
但是要注意的是,这些图标并不能兼容所有xaml控件,有时候会显示方块哦~
Comments