Bootstrap是目前流行的前端装逼框架,可惜ASP.NET MVC没有现成的Razor HTML Helper来做导航栏按钮(链接),一个很常见的需求是导航栏按钮根据当前的controller,action加上高亮。
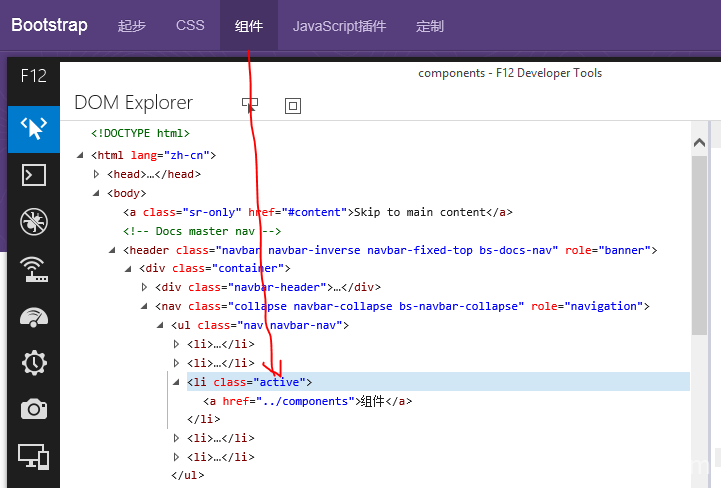
在bootstrap的HTML里定义如下:

我们自定义一个Helper就能生成这样的HTML:
public static MvcHtmlString MenuLink(this HtmlHelper htmlHelper,
string linkText, string actionName, string controllerName, string[] highlightedActionNames = null)
{
var currentAction = htmlHelper.ViewContext.RouteData.GetRequiredString("action");
var currentController = htmlHelper.ViewContext.RouteData.GetRequiredString("controller");
var builder = new TagBuilder("li")
{
InnerHtml = htmlHelper.ActionLink(linkText, actionName, controllerName).ToHtmlString()
};
if (controllerName == currentController &&
(actionName == currentAction ||
(null != highlightedActionNames &&
highlightedActionNames.Contains(currentAction))))
{
builder.AddCssClass("active");
}
return new MvcHtmlString(builder.ToString());
}
highlightedActionNames控制哪些action要显示为active。
然后我们就可以用 @Html.MenuLink(...) 制作导航链接了。
good